はじめに
本日は過去のエントリー(S3 で静的Webサイトをホスティングしてみる、CloudFront を使用して S3 に格納された画像ファイルにアクセスしてみる)の発展として、独自ドメインでSSL化(https)した静的 Web サイトを S3 でホスティングしてみようと思います。
使用するサービス
- S3・・・静的 Web サイトをホスティング
- Amazon CloudFront・・・ユーザーへのウェブコンテンツ の配信を高速化
- Amazon Route 53・・・独自ドメインを使って CloudFront ディストリビューションにトラフィックをルーティング
- AWS Certificate Manager (ACM)・・・SSL証明書を発行し Webサイトを https で公開
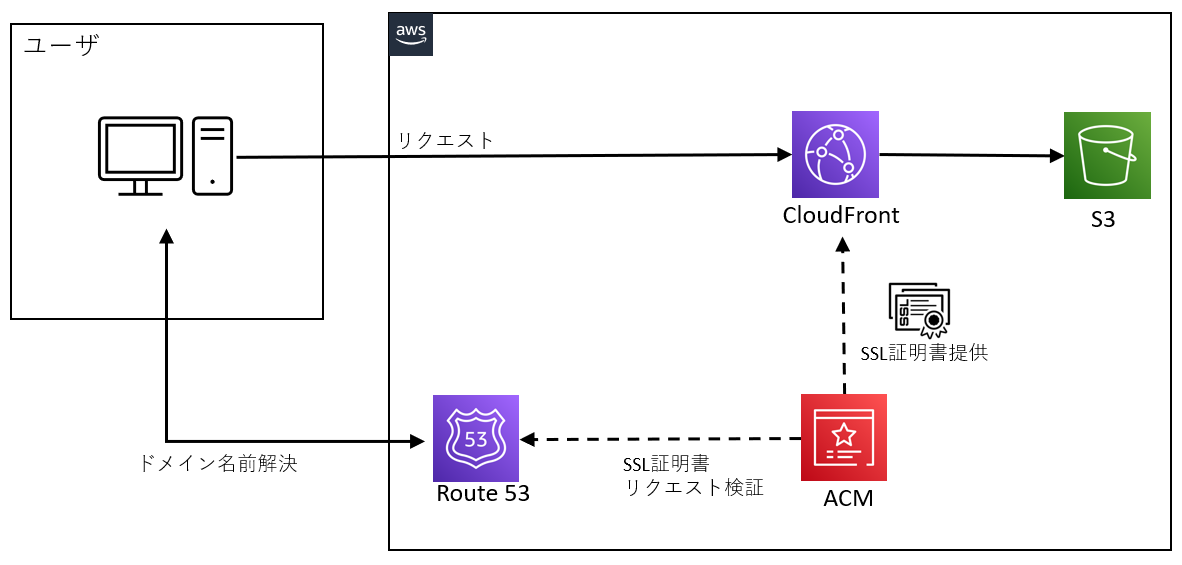
アーキテクチャ
少し複雑かもしれませんが、名前解決や SSL通信の流れがわかるかと思います。

今回使用する HTML ファイル
シンプルですが、以下の HTML ファイルを使ってみようと思います。
<html>
<head>
<meta charset="utf-8">
<title>AWSの部屋</title>
</head>
<body>
AWSの部屋へようこそ!
</body>
</html>
手順
- S3 に静的Webサイトをホスティング
- CloudFront を使用して静的Webサイトにアクセス
- ドメインを取得
- Route53でホストゾーンの作成
- ACMでSSL証明書を発行する
- CloudFrontにSSL証明書を設定する
- Route53でDNSレコードを登録
- 動作確認
1. S3 に静的Webサイトをホスティング
以下のエントリーに一連の手順を記載していますのでこちらを参照してください。
今回はこのようなWebサイトをホスティングします。

2. CloudFront を使用して静的Webサイトにアクセス
以下のエントリーに一連の手順を記載していますのでこちらを参照してください。
3. ドメインを取得
お名前.comで「aws-room.com」というドメインを取得しました。
無料ドメインが欲しいという方はこちらのサイトを参考に取得してみてください。
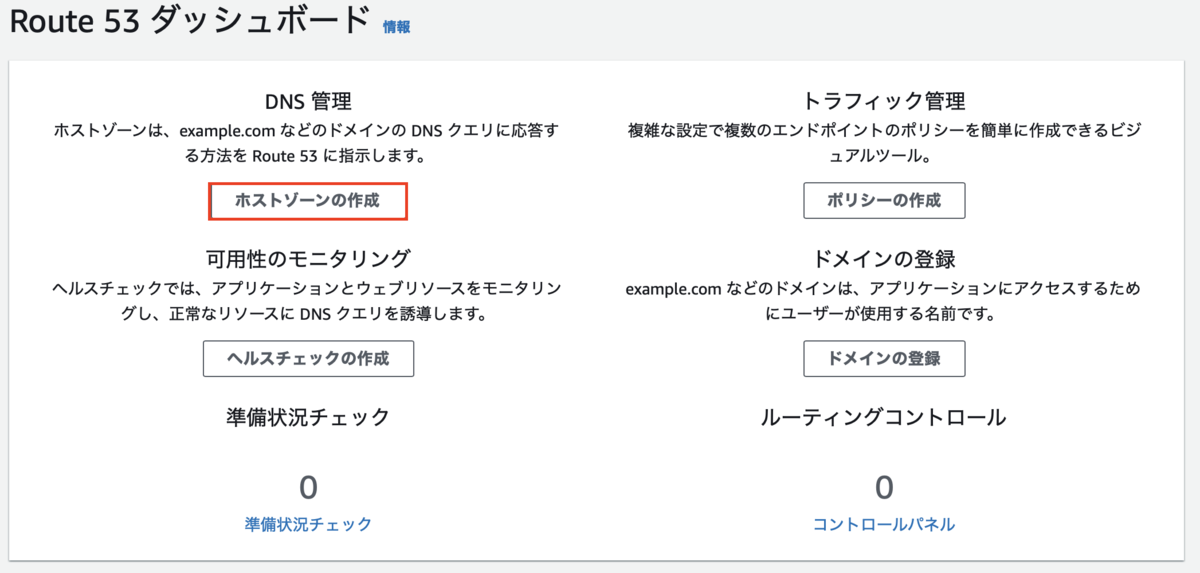
4. Route53でホストゾーンの作成
ホストゾーンの作成をクリックします。

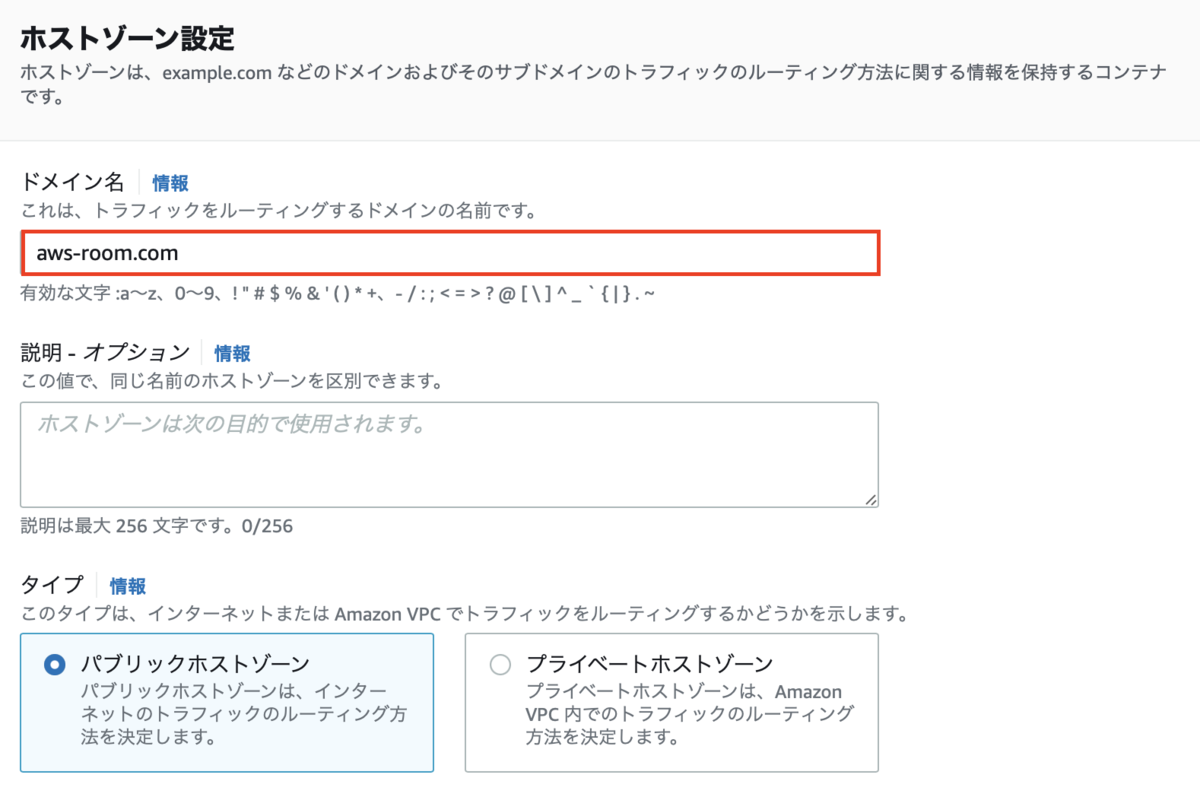
ドメイン名に取得したドメイン名を入力し、ホストゾーンの作成を押します。

登録をするとドメインに関連付けされたNSレコード4つとSOAレコードが表示されます(お名前.com側にNSレコードの設定が必要になります)。
ns-xxx.awsdns-51.net.
ns-xxx.awsdns-17.org.
ns-xxx.awsdns-53.com.
ns-xxx.awsdns-53.co.uk.
最後にお名前.comでネームサーバーの設定をします。こちらのサイトに手順がまとまっているので参考にしてください。
5. ACMでSSL証明書を発行する
まず、リージョンを「米国東部 (バージニア北部) us-east-1」に変更する必要があるようです。(出典:AWS リージョン 用の AWS Certificate Manager)
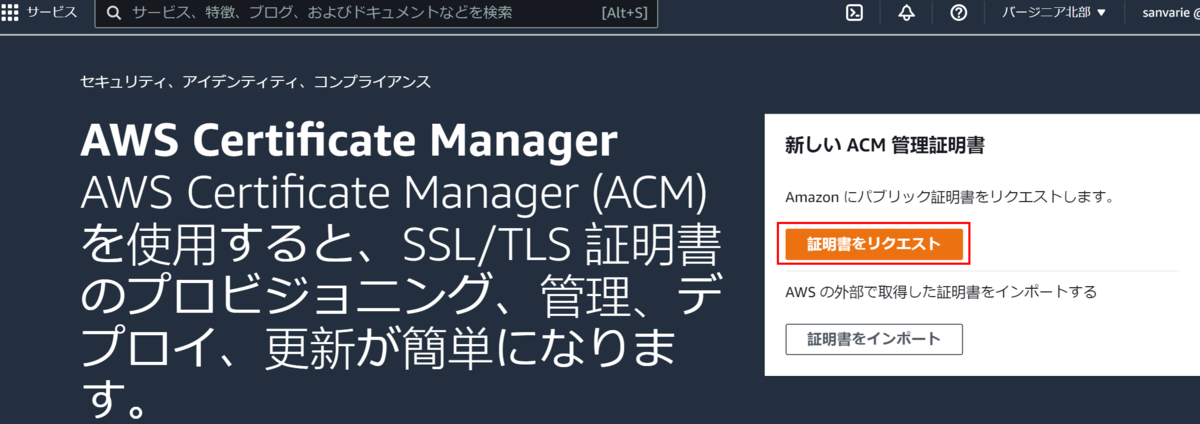
リージョンを「米国東部 (バージニア北部) (us-east-1)」に変更し、「証明書をリクエスト」を押します。

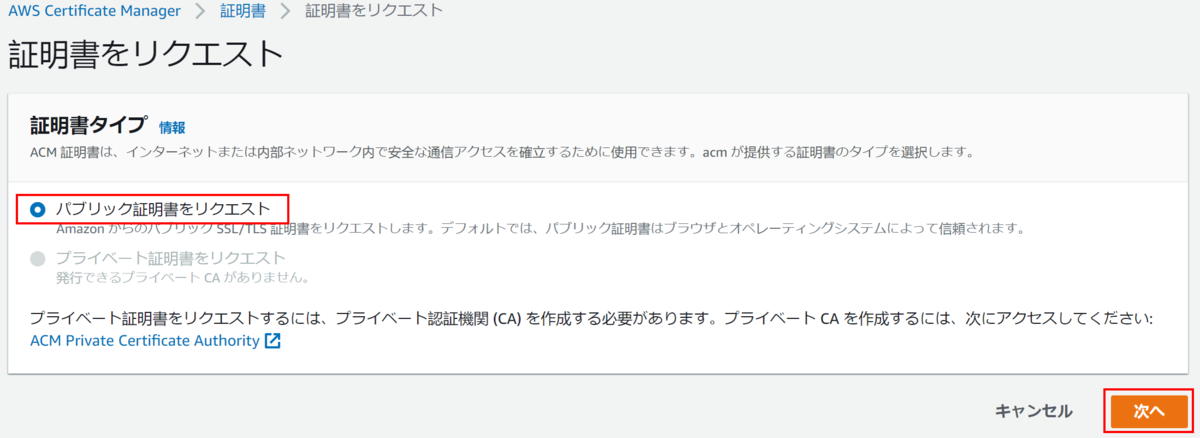
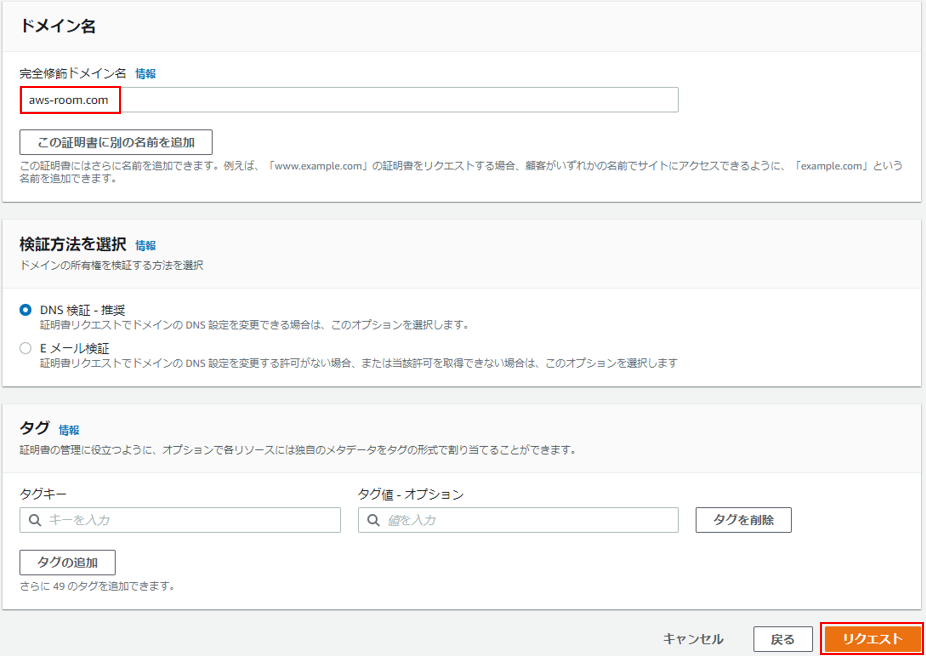
パブリック証明書をリクエストにチェックをして次へをクリックします。


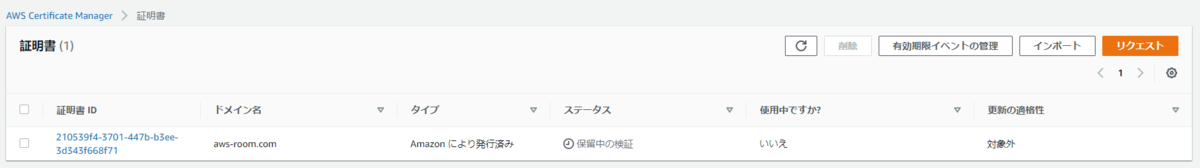
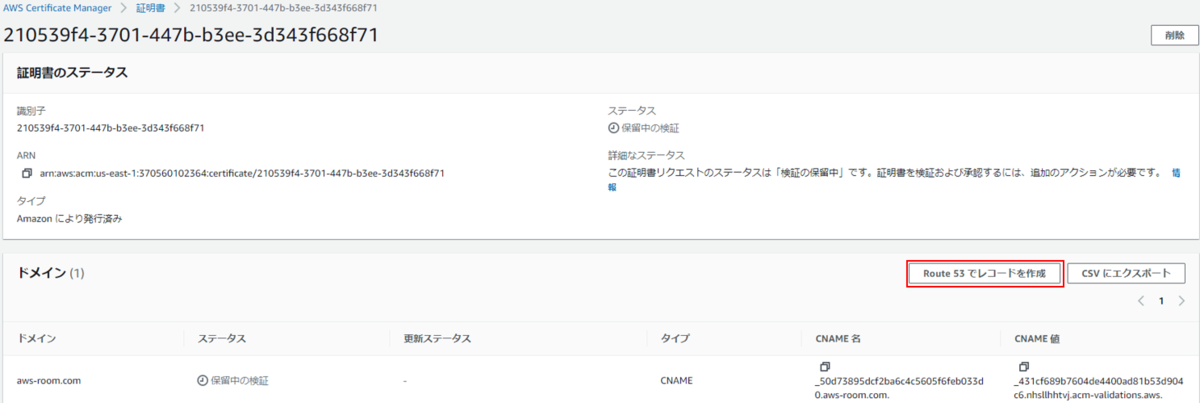
このように証明書が発行されました。

Route53にレコードを作成します(CNAMEレコードを作成します)。

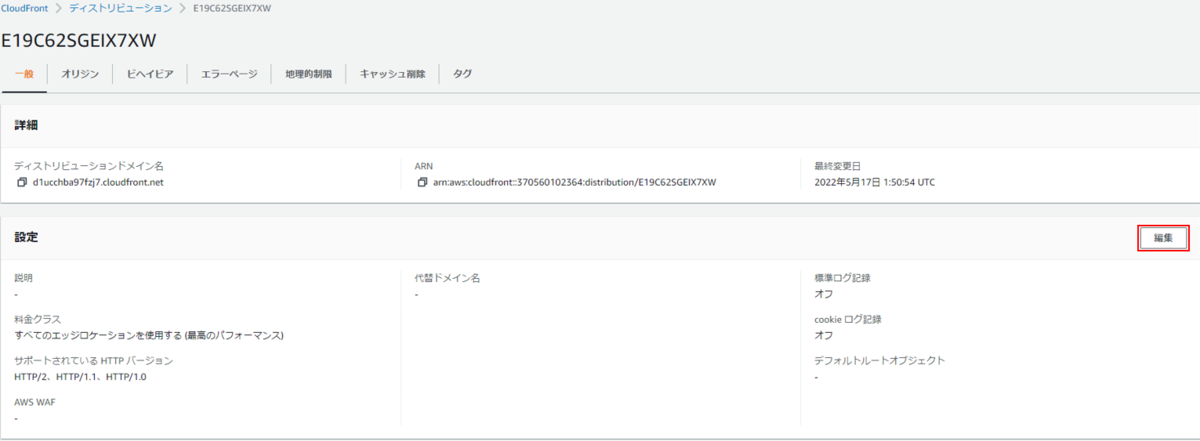
6. CloudFront へ SSL証明書を設定する
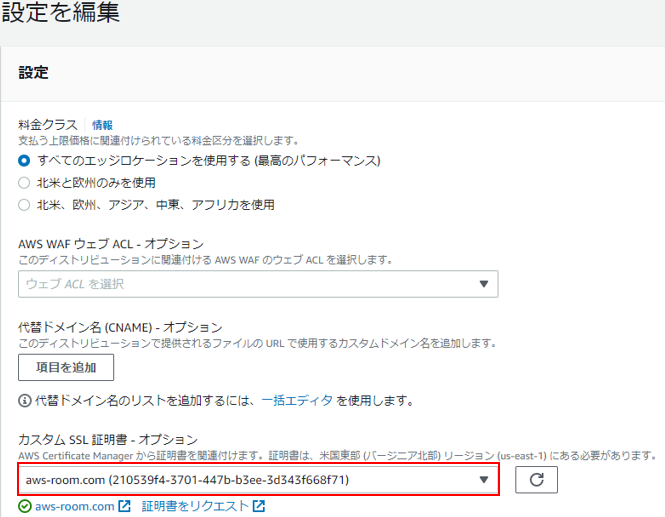
CloudFront のディストリビューションを編集します。

発行されたSSL証明書を入力します。

7. Route53でDNSレコードを登録
Route53 で管理することになったドメインと、CloudFront+S3構築を紐づけるためのレコードを作成します。

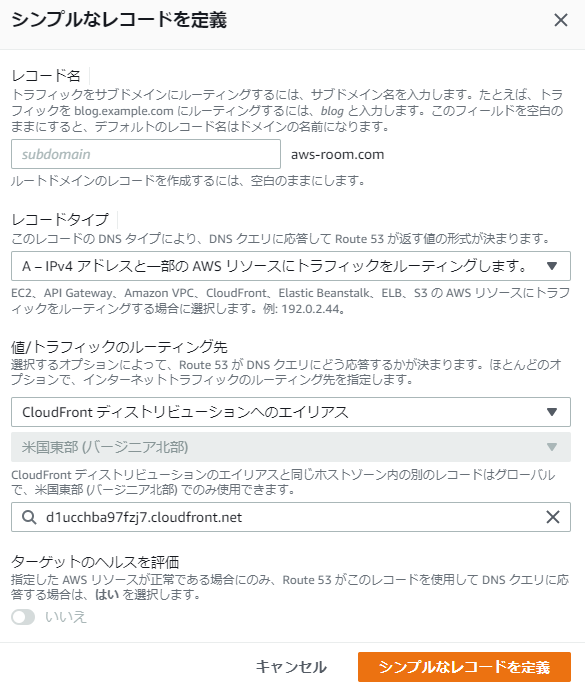
シンプルルーティングを選択します。

「シンプルなレコードを定義」を押して以下を入力します。

レコードを作成ボタンを押します。(Aレコードを作成します)

8. 動作確認
作成したドメインにブラウザでアクセスすると Webサイトが表示されることが確認できました。

さいごに
今回は様々なサービスを使いましたが、無事目標を達成することができました。今までは座学でしか Route53 のことを理解していなかったのですが、実際に自分で手を動かして使ってみるとサービスに対する理解がより深まりました。まだまだ初歩的なことしか理解できていませんが、少しずつスキルを上げてAWS認定ソリューションアーキテクト-プロフェッショナル合格を目指していこうと思います。